TECHNICAL BLOG
HTML vs CSS
We can look at HTML and CSS using an analogy; for this instance let's use the human anatomy. The skeleton symbolises the main structure of the HTML which involves having the head, body and footer. The muscles and skin covering the skeleton can be seen as the CSS as it determines how the human looks like on the outside.
To take it a step further, the organs are what makes the human function. Just like javascript, it acts as the brain of HTML and tells the webpage how to behave.
Flow Control and Loops
In computer science, flow control is the order in which individual statements or codes are executed or evaluated.
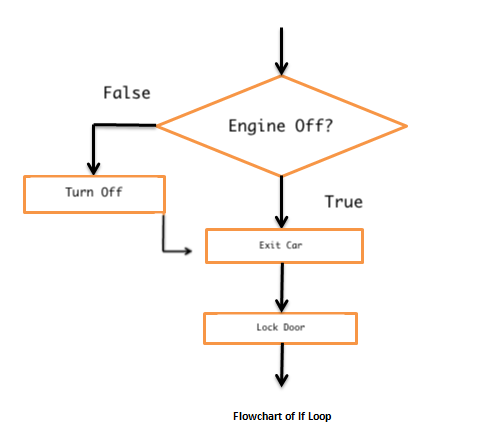
For familiarity, let's look at a daily task and see how flow control is used in the process. In this example, let's make use of the if-loop that we use in our heads when exiting the car:

In plain English, when leaving the car:
- We ask ourselves if the engine is off
- If it is still on, turn the engine off
- If it is off, proceed to exiting the vehicle
- Lock the door before leaving the car
The DOM
The DOM or Document Object Model is an interface that treats the HTML document as a hierarchal tree structure wherein each node is an object. With the use of JavaScript, HTML elements can be checked, added, changed, remove and many more actions to perform. Below is an example of a DOM Tree Structure:
This is how we might interact with the DOM. Let's change the HTML content in the p tag using JavaScript as shown below:
//somewhere along an HTML
<p id="education">This is University</p> //let's change this content
<script>
document.getElementById("education").innerHTML = "This is DevAcademy!";
</script>
- In the example above, getElementById is a method, while innerHTML is a property.
- The most common way to access an HTML element is to use the id of the element.
- The getElementById method used id="education" to find the element.
- The innerHTML property is useful for getting or replacing the content of HTML elements.
Accessing Data: Arrays vs Objects
Arrays and Objects are very similar datatypes; both can hold a list of complex properties inside of them.
- Array properties can be accessed by using bracket notation along with the number position of the desired property.
- Object properties can be accessed by using dot notation followed by the predefined key.
var myArrays = ["apples", "oranges", "bananas"]
var myObjects = {name: "Keenen", age: 24, gender: "male"}
var getOrangeFruit = myArray[1] //how to access an Array
var getMyAge = myObjects.age //how to access an Object
What are Functions
A function is a block of code designed to perform a particular task. Not only can you encapsulate a chunk of code into the shortest name you can think of, but this can be invoked multiple times without having to re-write the whole chunk of code over and over again. This displays best practice and saves a lot of time and space. Below is an example of how to encapsulate a block of code inside a function and invoke that function multiple times.
Imagine a robot limited to only two moves:
- turnRight()
- moveForward()
Write a function to make the robot turn left and move forward.
function turnLeft() {
turnRight();
turnRight();
turnRight();
} //simplified and assigned to turnLeft()
turnLeft(); //the function is invoked
moveForward();
